Network Diagrams
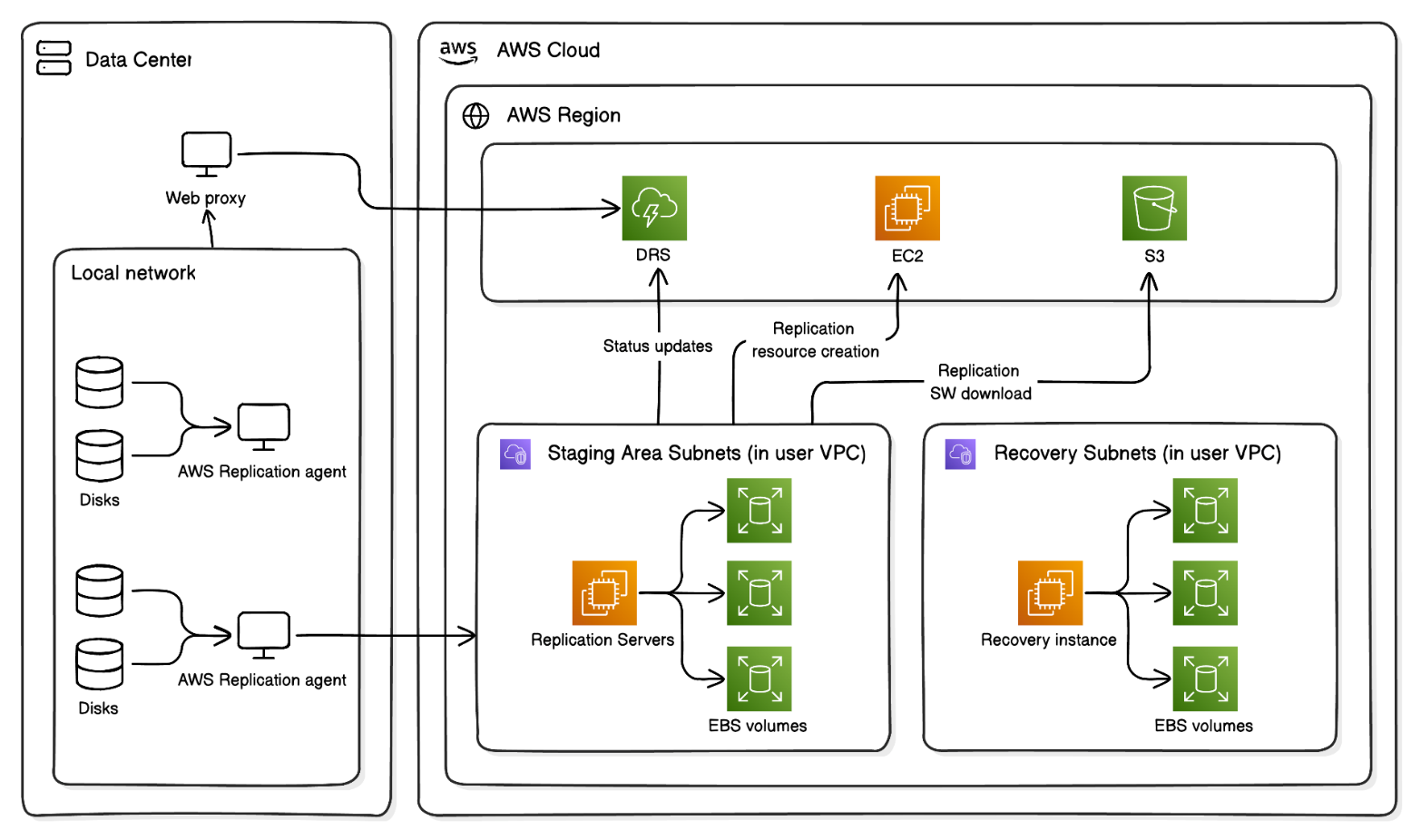
Using Eraser, you can easily create network diagrams to map out network infrastructure. Show network boundaries, devices, data flows, and security controls with Eraser. Cloud and tech icons come included to help you save time.

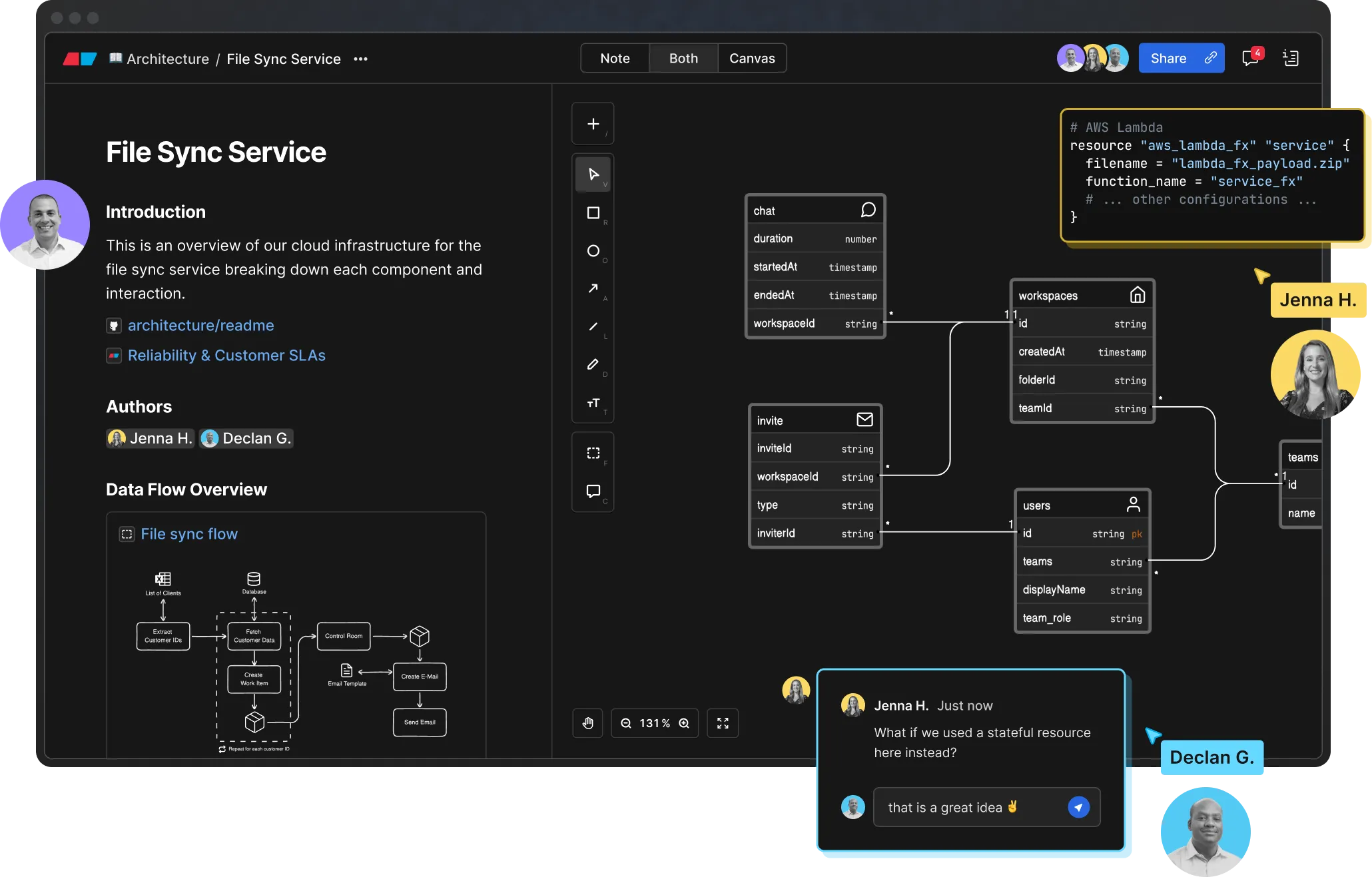
Diagram-as-code, batteries included diagramming, and AI workflows make Eraser the perfect tool for creating network diagrams. Start from scratch or use our AI workflows with your infrastructure-as-code files.


Use network diagrams created in Eraser as a source of truth for answering security questionnaires and documentation for security certifications such as SOC 2 or PCI DSS.
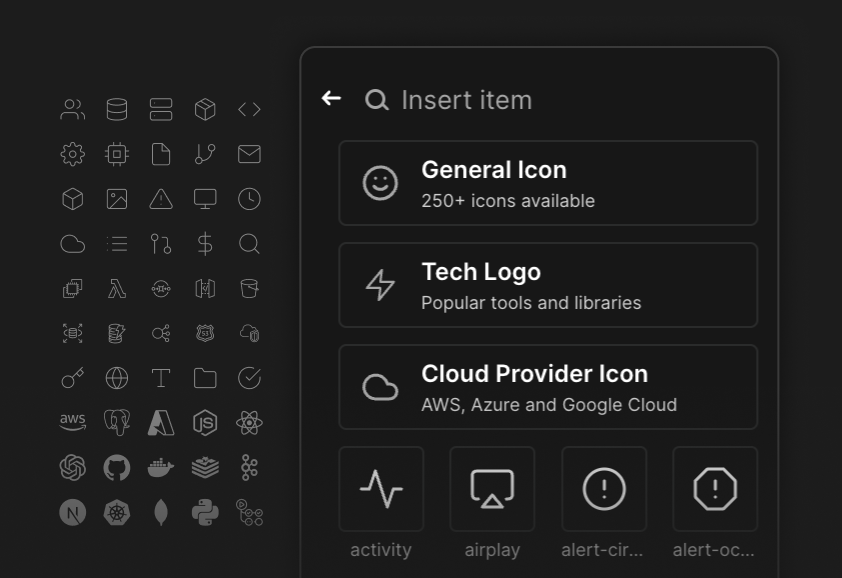
With Eraser you don't need to hunt for icons. AWS, GCP, Azure, Kubernetes, and most tech logos are included.

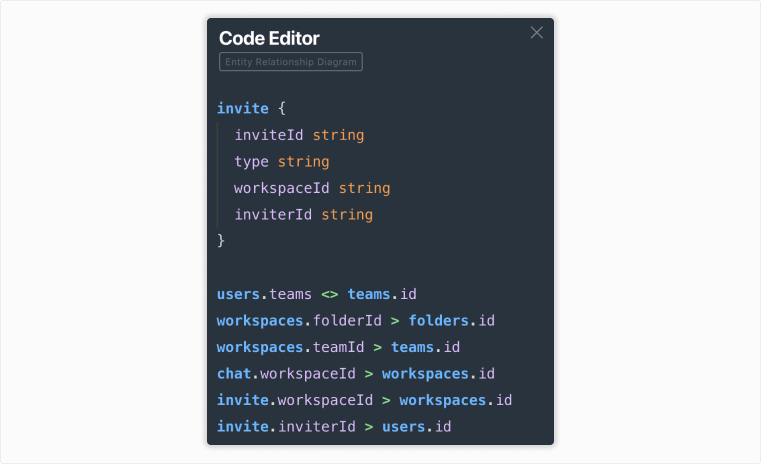
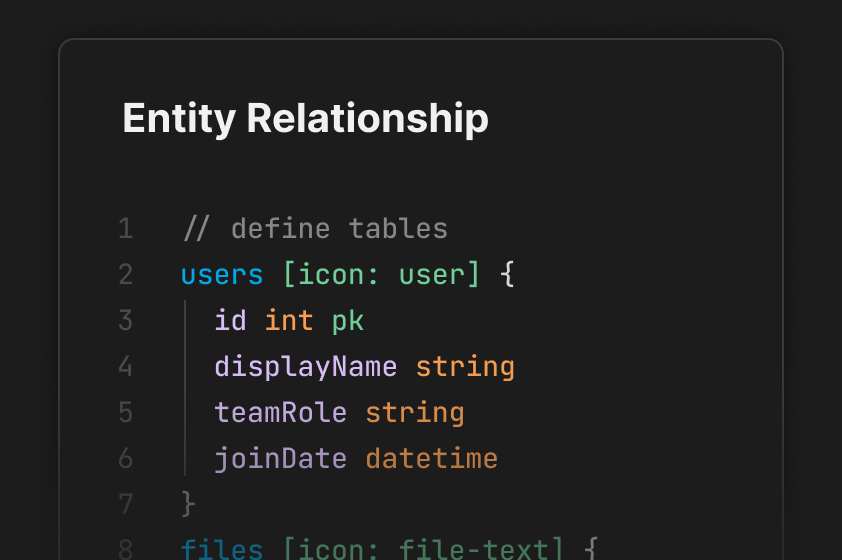
Using Eraser's diagram-as-code feature to create a network diagram, you can focus on what matters. It's the quickest way to create a pixel perfect network diagram, and your hands don't need to leave the keyboard.
Our AI enabled diagramming workflows also allow you to automatically generate
-min.png)
Use diagrams created in Eraser as source of truth for answering security questionnaires and documentation.

With Eraser you don't need to hunt for icons. AWS, GCP, Azure, Kubernetes, and most tech logos are included.

Diagram-as-code is the perfect tool for moving at the speed of thought and visualizing your ideas instantly. Our syntax is optimized for easy learning.

Trusted by Fortune 100 companies with their system design. SOC II Type 2 audit in progress.
Flexible exports to PDF, PNG, SVG, markdown.
Create a PR to GitHub directly from Eraser docs and diagrams.
.svg)
Integrate Eraser into your automated documentation and diagram generation pipeline.
.svg)
.svg)
All-in-one markdown editor, collaborative canvas, and diagram-as-code builder


..webp)
..webp)







%201.svg)



_logo%201.svg)


What I love most is its Markdown note-taking feature, which allows you to include snapshots of diagrams directly in the canvas. Clicking on these snapshots takes you straight to the relevant diagram section.

As a proof of concept, using Eraser I manually built out a VMWare validated design which is a fairly complex conceptual design for NSX-T Network Virtualization in an enterprise environment. ... I put this whole thing together in under an hour. Pretty wild.

What does larger scale software development look like?
